Cloneable tags
Description
The Custom Dot Slider Design is a unique, full page slider created specifically for use with Webflow. This slider features custom dots and transitions, as well as a display that shows the active slide number. The entire slider is powered by Webflow's native CMS system and built using Webflow's native slider and a bit of custom CSS and JavaScript. In order to get the most out of the Custom Dot Slider Design, you'll need to add the custom code found in the page settings (header/body). This cloneable, created by Stan Skrivanek, is categorized under Slider, Transition and is a great way to add a custom, full page slider to your Webflow projects. The Custom Dot Slider Design is a fantastic tool for adding a visually impressive and highly functional slider to your site.


Add a progress bar to your draggable CMS slider sections in Webflow. Typically most draggable, or third party sliders, don't offer a progress bar indicator. Using the power of Dragdealer.js you can now add a progress bar and draggable CMS slider to your Webflow site. Please note that you'll need to add the global styles HTML embed as well as the custom script found in the closing body tag within the Page settings for this to work properly.


Looking to add a dynamic image slider that can change based on categories? Here's way to add a dynamic image slider driven by Webflow CMS that can be filtered by categories or links of your choosing. The amount of slides is determined by the amount of images added to the multi-image field within collections.


Here's a basic example of utilizing Swiper.js for a slider within your Webflow site. Swiper.js is great for adding a draggable slider with a variety of effects within Webflow.


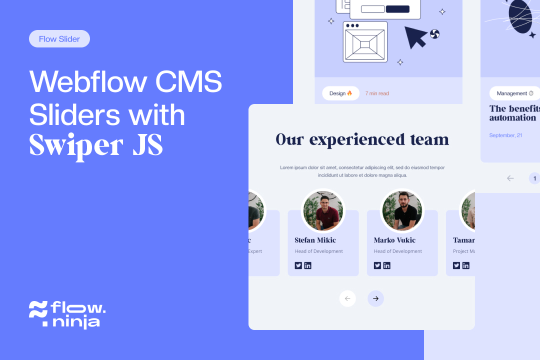
Explore techniques for implementing unique Webflow CMS sliders via Swiper.js. Flow Ninja built 8 different slider options including a basic slider, a thumbnail slider, infinite loop swiper great for client logos, auto height, pop-up modal sliders, grid sliders, vertical sliders and a number pagination slider. These prebuilt Webflow sliders utilize Swiper.js to operate correctly so it's important to add the code implemented in the head tag and closing body tag found in the Page Settings for this to work properly.


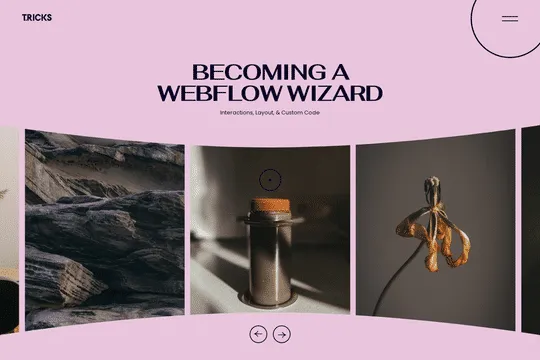
A 3D Splide.js CMS draggable slider for Webflow. This 3D draggable slider created with Splide.js allows you to integrate Webflow's native CMS solution with Splide.js to create a dynamic and interactive slider with Webflow. The slider features navigation arrows and the ability to drag between each slide item, perfect for desktop or mobile. There's also a 3D effect with the slides entering and exiting the viewport. The Splide.js slider allows you to customize the number of items per page, per move as well as various break point functionality for mobile responsiveness. You're also able to modify the delay, duration and easing in and out. This example is infinite looping so that there's no beginning or end and the users can navigate endlessly between each individual slide that is powered by Webflow CMS.


A beautiful Swiper.js overlapping cards slider built for Webflow. This Swiper.js slider is perfect for a hero section or features section of a site. When a user navigates between slides the top card is removed and the next card in line comes into view. The cards are stacked with various offsets so it looks like playing cards. There are text transitions for each text associated with the slide. This slider was created using Swiper.js and utilizes Webflow's native CMS collections. This allows you to dynamically generate slides based on the collection list items. This requires custom code so be sure to look at the pages custom code for the Swiper.js code. You can modify the Swiper.js code to include grabcursor, looping, and utilizing arrows to navigate between slides.


An infinite slider design for Webflow built using Webflow's native slider and interactions. This fully responsive Webflow slider features unique hover over interactions in which the next and previous navigation appears only on hover. The slide continues endlessly by looping to the starting slide upon finishing the rotation.


A custom CMS product slider for your Webflow ecommerce site. This custom CMS slider offers more functionality and a different approach than standard sliders. Product images are referenced by the URLs o it can be used to populate images from other sources rather than Webflow directly. Each slide offers a different transition as a well as different color options per product. Perfect for sites with different colors in per product. Be sure to add the custom CSS and JS found in the Page Settings body/heading sections for this to work properly.


A custom, full page slider for Webflow created with custom dots and transitions that displays the active slide number. The entire slide is based on Webflow's native CMS system, Webflow's native slider and a bit of custom CSS and Javascript to tie it all together. Please note you'll need to add the custom code found in the page settings (header/body) in order for this to work properly.


Another beautifully designed, full page custom CMS Webflow slider. This custom Webflow CMS native slider uses custom JS with zero dependencies. It does offer basic responsiveness but may need to be customized based on your own specifications. Please note you will need to add the custom JS code found within the body section of Page Settings for this to work properly.


Here's a custom advanced carousel slider driven by Webflow's native CMS system. This slider carousel is entirely responsive and within the CMS options has the ability to activate the item to be added to the slider. A wonderful slider with unique transitions and the ability for two images, and relevant descriptions to be displayed.





















