Cloneable tags
Description
The Hover to Reveal Image Interaction is a creative and eye-catching way to add some flair to your text links in Webflow. With just a simple hover interaction, you can reveal an inline image within your text, drawing the attention of your audience and making for a unique call to action. This cloneable is a great way to add some boldness and creativity to your Webflow site, and it's easy to implement using Webflow's native interactions. Whether you're looking to add some excitement to your text links or simply want to add some visual interest to your site, the Hover to Reveal Image Interaction is a great option to consider. So, this Webflow cloneable is a perfect solution for you.


Several different text reveal on scroll animations for Webflow. These techniques use a paid GSAP plugin called SplitText was used to achieve this effect. You can find the plugin here: https://greensock.com/club/ There are three different animations demonstrated here, line animation in which each line is animated as the user scrolls into the viewport, word animation in which each word is animated on scroll, and letter animation in which each letter individually animates.


A method to highlight text on page scroll in Webflow. A unique a fun interaction in which the text on the page begins to highlight as you scroll down the page. Each letter even partially highlights depending on where you've scrolled on the page. This effect uses GSAP and Scrolltrigger.js to create the effect. You'll need to add the custom code found on page settings for this to work properly.


A fully cloneable animated blurry gradient background that can be used on your hero section, or other sections of your site. Helps add a layer of dynamic elements to your Webflow site. This is a 100% native solution with Webflow interactions and utilizes colored div blocks with CSS scaling.


Add a progress bar to your draggable CMS slider sections in Webflow. Typically most draggable, or third party sliders, don't offer a progress bar indicator. Using the power of Dragdealer.js you can now add a progress bar and draggable CMS slider to your Webflow site. Please note that you'll need to add the global styles HTML embed as well as the custom script found in the closing body tag within the Page settings for this to work properly.


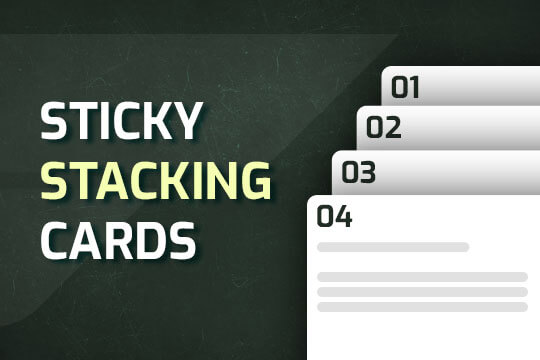
A way of utilizing sticky cards that stack on scroll in Webflow. Using position sticky and a scrolling into view interaction allows for this effect without any custom code.


An animated timeline scrolling effect perfect for about pages, historical pages and many others. As the user scrolls down the page a fun native interaction is applied that allows users to visit historical timelines with a unique Webflow interaction. The current date and item that is in view increases brightness while others out of view are faded out. The user can scroll down the page and have historical information provided in a unique and interactive fashion. This interaction uses while scrolling in view and while page is scrolling page trigger interactions.


A huge selection of premade Webflow animations, including animated buttons, click buttons, circular hover buttons, scroll down animations, nav link animations, tab animations, search bars, social media buttons, text animations, contact cards, blog cards, product cards and more.


An FAQ accordion for Webflow that includes all of the Webflow interactions to make it work. This accordion offers a simple design and is fully responsive with prebuilt interactions to make the magic happen.


A simple and effective way to reveal an inline image within text in Webflow. This unique Webflow interaction adds some boldness and creativity to an otherwise boring text link. When someone hovers over the text link the text expands to display an image, drawing the eyes and making for a unique call to action.





















