Autoplaying Rotating Tabs
Example

Description
Here's a way to create autoplaying tabs in Webflow using JS. Autoplaying tabs allow for tabs to automatically rotate between tabs based on a time of your choosing. Keep in mind that this method uses the click method and could cause problems if you are using forms or other interactions that rely on mouse click functionality.
Instructions
- Update or utilize the tab-link class on the tab link element itself and tab-menu on the tab menu element that wraps the tab links.
- This can be combined with the Tab Changing interaction trigger on the tab links in order to set an animation of the element on the Tab View state. For example you could set the size of the div to go from 0 to 100% or play a lottie file from 0% to 99%
- Add the JS code snippet to the closing body tag or via an embed on the page. Update or keep relevant class names.
Javascript snippet
CSS snippet
HTML snippet
Snippet tags


Infinite CSS Marquee/Ticker Logo
An easy way to utilize CSS for Logo marquees and other sections in your Webflow site. An easier way to create an infinite looping marquee on your Webflow site than creating them manually with Webflow interactions.


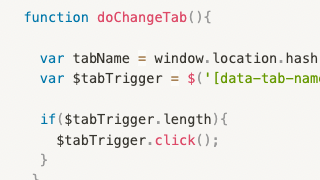
Change Active Webflow Tab
Change the default Webflow active tab on your Webflow site with this custom Javascript code.


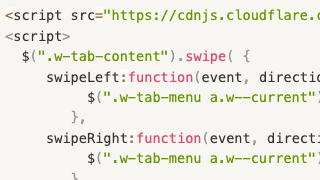
Swipe Webflow Tabs
Add native swiping gestures to Webflow tabs to allow for swiping between tabs with this Javascript code. Webflow doesn't natively support swiping gestures, however it's easy to add swiping gestures to switch between tabs via this JS code.


Add Previous/Next Buttons to Tabs
Add a next/previous button to Webflow tabs via this Javascript. This allows users to easily navigate between tabs with previous next buttons rather than only the tab links.


Pause/Reset Vimeo Embed on Modal Close
Automatically pause or reset a Vimeo video on modal close in Webflow via this helpful Javascript code. This prevents Vimeo videos to continue to play if they happen to be in a modal on your Webflow site.


Set URL from Tab Change
Link to specific tabs using URL parameters by setting tab URLs in Webflow. This script allows you to set the tab name in the elements panel for the tabs that you want the URL to include for each tab. The URL will use the # parameter, for example something like example.com#tabName where tabName is the element ID you set on the tab. This allows you to link to specific tabs from other pages and have more control over the tab experience.


Hide/show Items based on URL Parameter
Show or hide divs or elements based on the parameter within a URL in Webflow. This Javascript code allows you to make your Webflow site even more dynamic by allowing you to customize elements on the page based on the URL parameter provided.


Reload Page after Form Submit
Automatically refresh your Webflow site's page after a form submit with this Javascript snippet. A great way of indicating that a form has been submitted to a user or refreshing the page for another submission.


Count Up Numbers on Page Scroll
When scrolling down the page numbers count up as they enter browser view via this Javascript snippet on your Webflow site. An easy way to add number count up to your Webflow site.


SVG Clip-path for Custom Image Cropping
Create a responsive clip path for images using SVG shapes in Webflow.This allows you to create unique shaped images using SVG paths rather than DIVs or similar methods.


Prevent Input Zoom Scaling on Mobile
Prevent an input form zoom scaling on mobile on your Webflow site. This allows for a better user experience based on your sites design rather than mobile OS zoom default properties.


International Flags Phone Number Input
Add international flags to a phone number for input in Webflow. Adding this allows for a unique way of adding international flags to a phone form field in your Webflow site.


Infinite CSS Marquee/Ticker Logo
An easy way to utilize CSS for Logo marquees and other sections in your Webflow site. An easier way to create an infinite looping marquee on your Webflow site than creating them manually with Webflow interactions.


Truncate multi-line text with Ellipse
Do you want consistency with your Webflow designs? Truncate multi-line texts with ellipses based on 2 or 3 lines of your choosing via CSS. This helps keep your designs uniformed without needing to set max height limitations by truncating text that goes beyond a certain length.











