View All/Show Less Pagination List
Example

Description
This allows you to create a view all/show less on your Webflow's pagination collection list via a simple Javascript code snippet. Toggles the height of each item multiplied by the number of items you want to show.
Instructions
- Add the custom Javascript snippet to the closing body tag.
- Set the wrapper of the collection list to overflow:hidden
- Update relevant class IDs and create the relevant button section
Javascript snippet
CSS snippet
HTML snippet
Snippet tags


Random CMS Sort on Page Load
Webflow's random sort feature doesn't always work. This method allows for truly random sorting of Webflow CMS items on page load.


Add Previous/Next Buttons to Tabs
Add a next/previous button to Webflow tabs via this Javascript. This allows users to easily navigate between tabs with previous next buttons rather than only the tab links.


Split CMS Collection into Multiple Sections
Split up your Webflow CMS collections into multiple sections with this Javascript code snippet. This allows you to easily break up a collection lists into multiple sections, a great way of adding your own elements in between a Webflow CMS collection list.


Number of CMS Item Count
A simple way of displaying the number of CMS items on a page in Webflow. If you ever wanted to add a CMS item count on a page this script will allow you to easily display the total number of items shown.


CMS Add to Calendar Button
Add a Calendar button for via your Webflow CMS via this custom Javascript and CSS. This enables your users to easily add events to their calendars based on dates/information in your Webflow CMS.


Calculate Div Width via CMS
Calculate the width of a div using percentages from two numbers in a collection CMS list in Webflow.


Mark Demo as Complete
Mark a demo as complete on your Webflow site that uses Memberstack. A great way to track progress of your users learning course and progress throughout the campaign.


Slick Slider CMS
Add a slick slider for your Webflow CMS items via this custom Javascript code.


Hide/show Items based on URL Parameter
Show or hide divs or elements based on the parameter within a URL in Webflow. This Javascript code allows you to make your Webflow site even more dynamic by allowing you to customize elements on the page based on the URL parameter provided.


Reload Page after Form Submit
Automatically refresh your Webflow site's page after a form submit with this Javascript snippet. A great way of indicating that a form has been submitted to a user or refreshing the page for another submission.


Count Up Numbers on Page Scroll
When scrolling down the page numbers count up as they enter browser view via this Javascript snippet on your Webflow site. An easy way to add number count up to your Webflow site.


SVG Clip-path for Custom Image Cropping
Create a responsive clip path for images using SVG shapes in Webflow.This allows you to create unique shaped images using SVG paths rather than DIVs or similar methods.


Prevent Input Zoom Scaling on Mobile
Prevent an input form zoom scaling on mobile on your Webflow site. This allows for a better user experience based on your sites design rather than mobile OS zoom default properties.


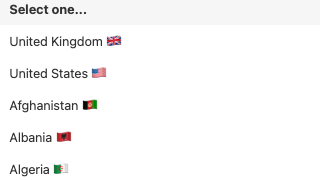
International Flags Phone Number Input
Add international flags to a phone number for input in Webflow. Adding this allows for a unique way of adding international flags to a phone form field in your Webflow site.


Infinite CSS Marquee/Ticker Logo
An easy way to utilize CSS for Logo marquees and other sections in your Webflow site. An easier way to create an infinite looping marquee on your Webflow site than creating them manually with Webflow interactions.


Truncate multi-line text with Ellipse
Do you want consistency with your Webflow designs? Truncate multi-line texts with ellipses based on 2 or 3 lines of your choosing via CSS. This helps keep your designs uniformed without needing to set max height limitations by truncating text that goes beyond a certain length.












