

Frequency
Frequency is a modern Webflow template for any software blog or newsletter. Adjust to fit your company, and start uploading articles or posts to get your new blog website up fast.


Illustrator
Illustrator is a lightweight website portfolio template for illustrators, painters, and other artists. Create your own simple portfolio website, add your work, and have a working website up in no time.


Designfolio
Designfolio is a modern portfolio website template for any agency, freelancer or designer that wants to showcase their design work. It makes it easy to show off beautiful client or personal projects, and is easily adaptable to fit your brand.


Developfolio
A modern tech-focused portfolio template for any developer, freelancer or UX designer that wants to showcase their work and tell their personal story.


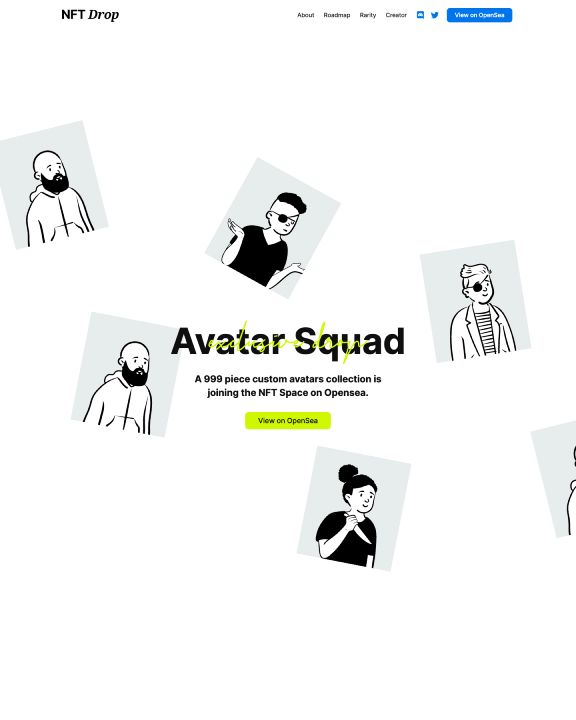
NFT Drop
NFT Drop website template is a simple template for artists looking to sell or release NFT collectibles and digital art. It's suitable for anyone looking to sell NFT's using crypto on a platform such as OpenSea. crypto bitcoin ethereum


Analogue
Analogue is a modern marketing website template for any studio or agency that wants to showcase their design work. It makes it easy to show off beautiful client work, and is simple to add pages or change content.


Typefolio
Typefolio is a lightweight minimal website portfolio template for creatives and designers. Create your own simple portfolio website and have it up in no time.


An interactive pop up modal for Webflow. This pop up modal includes close interactions, close on outside click as well as is fully responsive.


A simple, easy to implement pop up modal for Webflow. Instructions on how to make it display only once, rather than on every page load. View the full instructions here: https://youtu.be/uSgSoEQD1vs


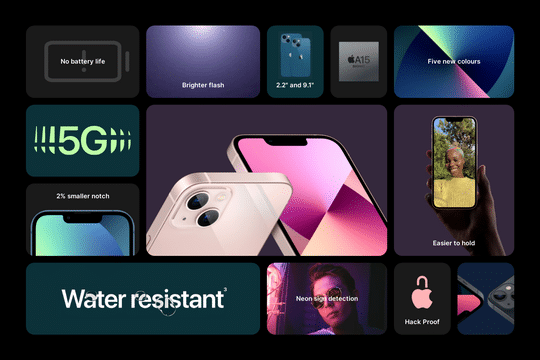
Add an Apple style keynote feature grid to your Webflow site. Video tutorial found here: https://www.youtube.com/watch?v=fAkGkF-w1gI


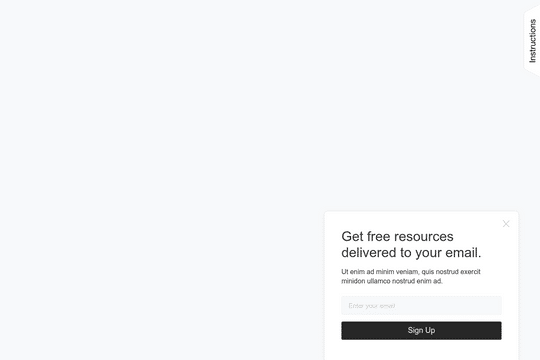
A light themed, pop up email opt in modal for Webflow. A great way of adding an interactive, opt in pop up modal for your Webflow site. Build an email list faster and easier with this free cloneable.


An interactive dark corner opt in modal for Webflow with interactions for close. Easily add a corner style, email opt in pop up modal to your Webflow site that includes all necessary interactions for closing the modal.


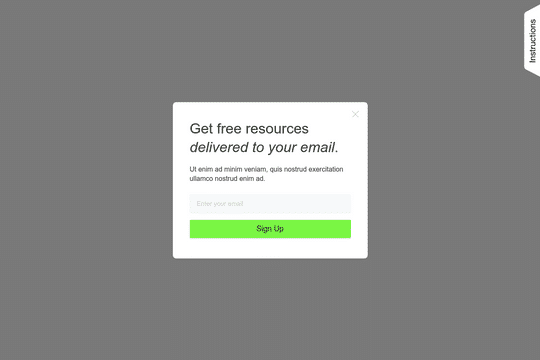
A well designed centered pop up opt in modal for Webflow with premade gradients. This is a perfect way to add a pop up opt in modal to your Webflow site due to its premade gradient shadows which will make this modal window pop on any Webflow site.


Fade Non-Active Elements
This simple CSS code snippet allows you to fade items that are not currently hovered on your Webflow site. This is perfect for navbars or other elements that you want to emphasize the hover state on without building unique hover states or using interactions.


Typewriter text effect
A common hero/header section typewriter text effect for your Webflow site. This allows you to add a typewriter effect to any area that you wish to add a text effect to via this Javascript snippet.


Shadow navbar on Scroll
Emphasize your navbar by adding a shadow on page scroll for your Webflow site. This effect you can use via interactions although an easier way is to add a simple Javascript snippet instead. The code makes it so that if a user hasn't scrolled then no shadow will be visible. When a user scrolls your shadow effect will then be added.


Glassy Background Effect
Add a blurry-background effect to your Webflow site divs with this custom CSS. This effect adds an Apple style blurry background effect via a simple CSS code snippet to any div of your choosing.


Countdown timer
Add a countdown timer to your Webflow site with this simple Javascript snippet. Want to display a countdown timer to a time of your choosing on your Webflow site? Now you can easily add one with this Javascript snippet.


Custom Slider Dot Color
Easily change the native Webflow slider element navigation/dot colors with this CSS snippet. This method allows you to easily select the colors of Webflow's native slider dots via a CSS code snippet.
About
Nikolai Bain
I'm a Webflow expert who creates websites, templates and Webflow content and tutorials.









