Track Clicks or Limit Member Actions
Example

Description
Track clicks or limit member actions using Javascript on your Webflow Memberstack site. Here is a method to count the number of clicks on an element and then save that number to a members profile.
Instructions
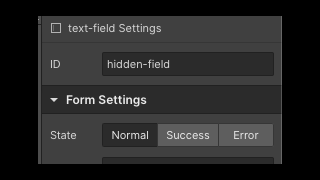
- Add a new field on the Form and Fields page as "click count". Hide this field so that members cannot see or edit this field
- Add a button to your site with an element ID of addCount
- Add the Javascript code snippet to the closing body custom code section.
Javascript snippet
CSS snippet
HTML snippet
Snippet tags


Countdown timer
Add a countdown timer to your Webflow site with this simple Javascript snippet. Want to display a countdown timer to a time of your choosing on your Webflow site? Now you can easily add one with this Javascript snippet.


Disable/Enable Clicking on Element
Control which elements can or cannot be clicked on your Webflow site with this simple CSS code snippet.


Reading Time Blog/Article Page
Display the reading time associated with a blog or article on your Webflow site with this Javascript code. With this code you'll be able to easily add a reading time to all of your blogs or articles on your Webflow site.


Set referring URL as hidden input
A method to pass the referring domain/URL as a hidden field in a form in Webflow. This is perfect to know who referred the person submitted the form, or a way to display the referring domain on the page on your Webflow site.


Mirror Click Script
Trigger a click on another element when one element is clicked in Webflow. This is perfect for allowing one element to control a click of another element.


Number of CMS Item Count
A simple way of displaying the number of CMS items on a page in Webflow. If you ever wanted to add a CMS item count on a page this script will allow you to easily display the total number of items shown.


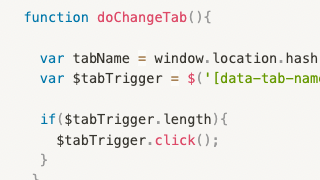
Set URL from Tab Change
Link to specific tabs using URL parameters by setting tab URLs in Webflow. This script allows you to set the tab name in the elements panel for the tabs that you want the URL to include for each tab. The URL will use the # parameter, for example something like example.com#tabName where tabName is the element ID you set on the tab. This allows you to link to specific tabs from other pages and have more control over the tab experience.


CMS Add to Calendar Button
Add a Calendar button for via your Webflow CMS via this custom Javascript and CSS. This enables your users to easily add events to their calendars based on dates/information in your Webflow CMS.













