Cloneable tags
Description
The Quote Image Generator | Save to PNG or SVG is a useful tool for creating and saving images in Webflow. This cloneable, created by Tito Solano, allows users to generate a PNG image or SVG from any element in their design by using a dom-to-image library. This can be triggered by clicking a download button, making it easy to save images for a variety of purposes, such as project quotes, testimonials, or any other aspect that a user may need to download an image for. The Quote Image Generator | Save to PNG or SVG is a valuable resource for anyone looking to create and save images in Webflow. It is categorized under the Image category and is a must-have for anyone looking to easily create and save images in their Webflow projects.


A fun GSAP text hover image span effect created for Webflow. When hovering over a specific text or link, images appear on the screen. Perfect for dynamic and playful interactions powered by GSAP. This script is powered by GSAP and you can find the custom code found in the page settings. This allows you to signify images that appear when a user hovers over a native Webflow text span item. This is also mobile friendly as the code allows you to set media resolution settings and customizing the effect on the non-selected text span. You are able to customize the easing, zindex position, colors and much more.


Looking to add a dynamic image slider that can change based on categories? Here's way to add a dynamic image slider driven by Webflow CMS that can be filtered by categories or links of your choosing. The amount of slides is determined by the amount of images added to the multi-image field within collections.


Learn how to implement GSAP ScrollTrigger in Webflow. This tutorial and example cloneable showcases several different Scrolltrigger GSAP effects to turn your Webflow site into a dynamic powerhouse. When loading the page you are presented with a primary image and brand name. As you scroll down the brand moves from the bottom of the page to the top menu while reducing size. Further down the hero section appears and one of the words begins to move behind other text. Further down an image appears and then grows as you scroll further down the page. This shifts into the product section in which images appear with a parralax effect over certain words. This shifts into another product section and the backgrounds transition while the images still float above the text. Each section has a different background color/text color with the images continually scrolling above the text. This utilizes a lot of custom code, and utilizes Webflow's native CMS for products and items found on this page with CSS nth-child. You will need to add the custom code found in Page Settings to get this to work properly. Watch my GSAP Scrolltrigger tutorial for this project at https://www.youtube.com/watch?v=x-BVEhyYW50 Conceptual design for https://www.minimalgoods.co/


Here's a way of adding a full page infinite scrollable and draggable grid in Webflow. This grid is fully draggable in ALL directions, horizontal and vertical as well as in any other direction. A perfect way of adding a unique design for portfolios, photography and much more in Webflow. This can also be used to tie into Webflow's native CMS system.


A unique scrolling interaction in which the images scroll up the page and the title changes in Webflow. This scroll interaction was built entirely with Webflow's native interactions and requires no additional code. As the users scroll down the page images from various locations on the page scroll up the page while at the same time the title of each image is shown as they are introduced on the page.


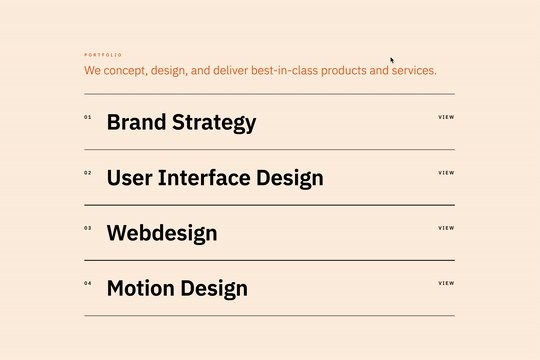
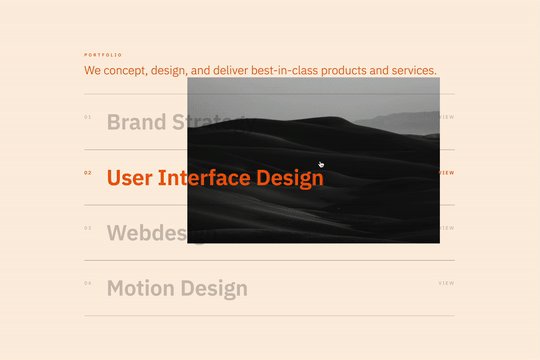
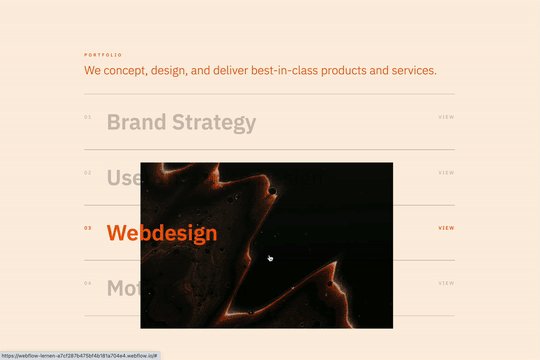
Here's a way to add magnetic images to links on Webflow. The images appear as you hover over the links and stick to the mouse and overlay the text over the image. This method relies strictly on Webflow interactions and doesn't require any custom code or HTML embeds. The interactions use a combination of hide/show, scale, opacity text color and border color to work properly.


A unique interaction in which images pop up an trail the mouse cursor when moved on the page. A fun technique that could be implemented a number of ways to create various dynamic effects to your Webflow site.


A smooth scrolling effect in Webflow that zooms into images as the page is scrolled. Perfect for adding smooth page scrolling and an image effect within your Webflow site.


Showcase your Webflow projects and portfolio items within a laptop. This includes videos, animations, and more. This is fully responsive and works with your CMS items so that the videos can change dynamically as needed.


Here's a way to create a save to PNG or SVG in Webflow for any element you'd like. This is using a dom-to-image library to generate a PNG image or SVG from any of the elements in your design that you'd like and can be triggered once someone clicks a download button. This is perfect for a number of aspects such as allowing a user to download a project quote, testimonials, or any other aspects that a user may need to download an image for.





















