Cloneable tags
Description
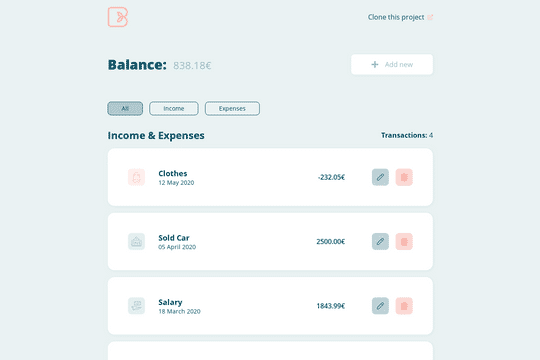
The Svelte Webflow App is a budget app created in Webflow and coded with Svelte, which is a lightweight JavaScript framework that allows you to build high-performance web applications. This cloneable, which was created by Alex Iglesias Piñol, is available in Webflow and is categorized under the API and Layout categories. The Svelte Webflow App is a great demonstration of the power of Webflow and the ability to use JavaScript to create dynamic and functional web apps. This app is easy to implement in your Webflow project and is a great way to add some functionality and utility to your website. Whether you want to create a budget app or just want to explore the capabilities of Webflow and Svelte, the Svelte Webflow App is a great choice.


Easily add a grainy effect to your entire site. This uses a grain png that was on a Webflow site. You can create your own grains as well to change it up.


Here's a great way of adding an infinite sliding crypto price tracking marquee to your Webflow site. This displays live crypto data via the CoinGecko API, displaying both the pricing information and token logos from popular exchanges. You can add other crypto ticker tokens by adding them to the fetch URL of the code. The marquee also features a pause on hover effect.


Box shadows aren't the easiest thing to create in Webflow. Here are 6 different box shadows ready to go and to be added to your projects.


A portfolio example site built with grid and then made responsive via Flexbox on tablet and mobile. Watch the tutorial here: https://www.youtube.com/watch?v=zp50_iWll8Y


Here's a way to achieve a unique hero section using grid and the Wizardry method in Webflow.


Add numbered paginations to your CMS collection lists via this small custom code snippet.


10+ premade contact form designs for Webflow. These premade components will allow you to easily add customized contact forms to your Webflow site. There are many different variations of labels and input form designs, and buttons that'll fit just about any type of design or requirements.


Here's a Webflow budget app created in Webflow and coded with Svelte running on Webflow. This is a great demonstration of the power of Webflow and using JS, the power of front-end design + JS for more dynamic and functional web apps.


Do you need to disable page scroll on click in Webflow? Here's a method to disable page scrolling on an event click. This is perfect for modals, popups or really any method where you need to limit the page scroll on a Webflow site. This cloneable provides in depth explanations and tutorials of how to achieve this within Webflow.


Add a Google places autocomplete search to your Webflow site via Google places API and this cloneable. Be sure to follow the steps to get this activated within your Webflow site and working properly.


Here's a Tic Tac Toe game created in Webflow. It was created with some custom code and native Webflow interactions.


A fun way of adding dynamic radio inputs animation to your Webflow site. When you click on the radio inputs they expand when selected. Simply clone the project and add this dynamic interaction to your Webflow project.






















