Cloneable tags
Description
The Disable Page Scroll on Click Method cloneable allows you to disable page scrolling on a click event in Webflow. This is useful for modals, popups, or any other element where you need to limit page scrolling on your website. This cloneable is easy to implement and comes with in-depth explanations and tutorials to help you achieve this effect on your Webflow site. It is categorized in the Scroll category and was created by Alex Iglesias Piñol. If you want to disable page scrolling on a click event in Webflow, the Disable Page Scroll on Click Method cloneable is an excellent choice. Its easy-to-follow instructions and customizable features make it a valuable asset to any website.


Several different text reveal on scroll animations for Webflow. These techniques use a paid GSAP plugin called SplitText was used to achieve this effect. You can find the plugin here: https://greensock.com/club/ There are three different animations demonstrated here, line animation in which each line is animated as the user scrolls into the viewport, word animation in which each word is animated on scroll, and letter animation in which each letter individually animates.


A method to highlight text on page scroll in Webflow. A unique a fun interaction in which the text on the page begins to highlight as you scroll down the page. Each letter even partially highlights depending on where you've scrolled on the page. This effect uses GSAP and Scrolltrigger.js to create the effect. You'll need to add the custom code found on page settings for this to work properly.


A way of utilizing sticky cards that stack on scroll in Webflow. Using position sticky and a scrolling into view interaction allows for this effect without any custom code.


An animated timeline scrolling effect perfect for about pages, historical pages and many others. As the user scrolls down the page a fun native interaction is applied that allows users to visit historical timelines with a unique Webflow interaction. The current date and item that is in view increases brightness while others out of view are faded out. The user can scroll down the page and have historical information provided in a unique and interactive fashion. This interaction uses while scrolling in view and while page is scrolling page trigger interactions.


An infinite scrolling vertical image interaction for Webflow. A great way of achieving a vertical scrolling looping image on your Webflow site. This technique uses custom CSS and JS so be sure to check the custom code within the Page Settings.


Featuring 10 different text and typography scroll effects powered by GSAP, ScrollTrigger, Lenis.js, splitting.imin.js and Scrolltype.js. Keep in mind that these effects are great but you will need to have some understanding of code in order to modify these significantly as they rely on simply the JS libraries and data attributes to apply each effect. The first effect rotates the text and highlights each letter as the paragraph comes into view. This is achieved via the data attributes as mentioned previously. The second text effect showcases each letter coming into view from a different rotation and then all combines together to make the visible text. The third effect has each word come in at different positions from out of view and then into view on page scroll. The third version unwraps each word letter by letter as you scroll down the page. The fourth effect takes each letter and has it fold up at random intervals as you scroll into view. The fifth demonstration shows each letter rotating into place upon scrolling into view. The next demonstration creates a rolling hills effect for the letters as you scroll into view. The next one showcases a paragraph in which each letter is grown from the initial position as you scroll down the page. An appear example follows this one in which each letter of a word appears to be blurry and come into focus as you scroll down the page. The next and final variation has each word come in from random directions to create the paragraph.


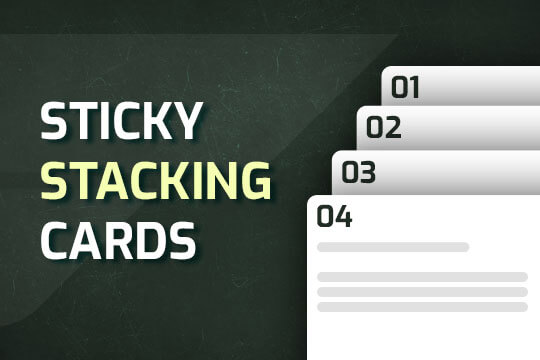
A unique stacking cards on scroll interaction in Webflow. When you scroll down the page the cards on the right side stack on top of each other. A unique interaction perfect for a SaaS or technology site. The stacking cards effect was built entirely using Webflow interactions and does not require any additional code or scripts. The effect is created by using the While scrolling into view trigger, with the use of Scale and Filter. The filter applied reduces the overall brightness of the card and the scaling is used to send the item back smaller. Overall a well designed and thought out solution for a stacking card interaction.


Supercharged marquees powered by GSAP. These unlock a whole new level of customization to your marquees via GSAP. The first example showcases two marquees, both on different z-indexes with an image in between both of them so that one marquee is in front of the image and the other is behind it. The next marquee provides a unique vertical marquee that speeds up or slows down as you scroll it into view. The third and final marquee is a horizontal marquee that does the same as the second. As you scroll this marquee into view it speeds up the marquee while the page is scrolling. As mentioned these demos rely upon GSAP and Scrolltrigger to function properly and provide the functionality. You can customize the code from within the custom code page settings.


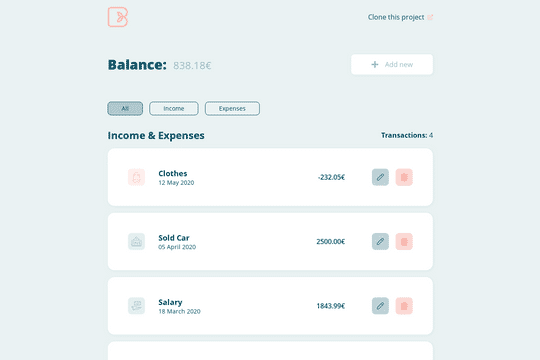
Here's a Webflow budget app created in Webflow and coded with Svelte running on Webflow. This is a great demonstration of the power of Webflow and using JS, the power of front-end design + JS for more dynamic and functional web apps.


Do you need to disable page scroll on click in Webflow? Here's a method to disable page scrolling on an event click. This is perfect for modals, popups or really any method where you need to limit the page scroll on a Webflow site. This cloneable provides in depth explanations and tutorials of how to achieve this within Webflow.


Add a Google places autocomplete search to your Webflow site via Google places API and this cloneable. Be sure to follow the steps to get this activated within your Webflow site and working properly.


Here's a Tic Tac Toe game created in Webflow. It was created with some custom code and native Webflow interactions.


A fun way of adding dynamic radio inputs animation to your Webflow site. When you click on the radio inputs they expand when selected. Simply clone the project and add this dynamic interaction to your Webflow project.




















