Cloneable tags
Description
The Google Maps Modal Webflow cloneable is a great way to showcase your business location on your site while keeping the user on your Webflow site. This cloneable allows you to add a full-screen Google maps modal to your site, providing an interactive and visually appealing way to showcase your location. It's easy to implement on your Webflow site and can be customized to fit your specific needs. Simply add it to your page and adjust the settings to your liking. This cloneable was created by Red Republic and falls under the category of Geolocation. With the Google Maps Modal, you can easily showcase your business location on your Webflow site.


A unique way of using a CMS to create an interactive responsive map. You can watch the full tutorial here: https://www.youtube.com/watch?v=VqSEvzzLoVQ


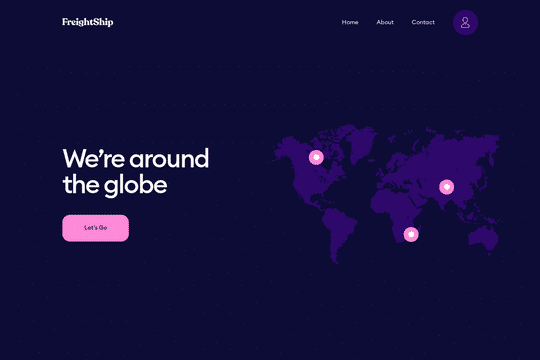
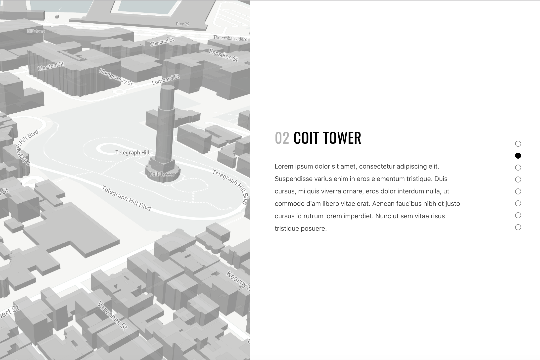
Here's an example of how you can integrate Mapbox into your Webflow project to help create an interactive storytelling experience. This is a great way to create an immersive map interaction while scrolling to different sections on your site. Perfect for giving the history of a city, providing a guided tour and much more. You will need to replace the Mapbox with your own API credentials. Unfortunately this isn't optimized for mobile yet.


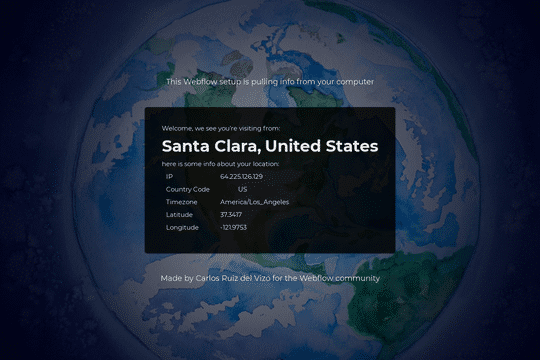
Clonable project for geotargeting website content and messaging. Based on user IP address using Geoplugin (with a yearly fee for SSL requests). This is a perfect way of limiting, or providing messaging to a subset of users based on their geo location.


Here's a technique to add IP based geolocation to your Webflow site. This can pull everything from city location, country, IP address, IP timezone, IP latitude and longitude to your site.


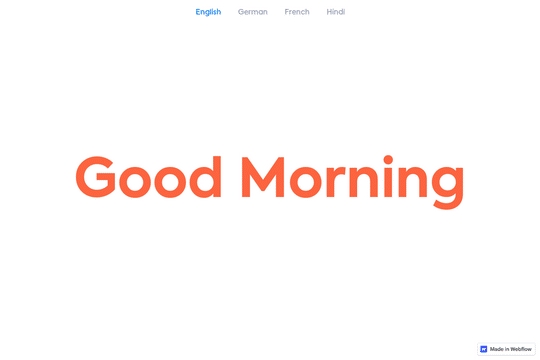
Here's a way to enable geolocation based translation on your Webflow site, automatically. The languages according to location: India - Hindi, Germany - German , France - French, everywhere else - English.


Here's a fun and unique way to add particles that follow your cursor in Webflow. Be sure to check the page settings for the custom code needed to run this properly.


Here's a fun example of a hover interaction for a menu or navigation in Webflow. When hovering over the links different images are displayed in the background of the site. There is also a hover underline under the text, with different colors for each link.


Here's a fun text effect in which the text fades away on mouse hover in Webflow. A great way to add a dynamic animation interaction to your Webflow site.


Here's an inverted text masking marquee interaction for your Webflow site. The text changes color depending on the background. This is a simple HTML embed so you can easily move it around your Webflow site. You can change both the color of the text and the background. This is currently set to Body so you can change the class ID.


A fun scroll and rotate portfolio page interaction with outline text for Webflow. When the user moves his mouse on the page the text rotates and different portfolio items come into view. A great way to add dynamic interactions to a portfolio page on your site.


Here's a way of adding a full screen Google maps modal to your Webflow site. Perfect for showcasing your business location while keeping the user on your Webflow site.


A great way of adding a text time clock to a Webflow site. In this effect the time is written out and displayed on a page, a great way of adding a classy style clock to a Webflow site.




















