Cloneable tags
Description
The Text Fade Hover Effect is a tool that allows you to add a dynamic animation interaction to your Webflow website. When a user hovers over text elements on your site, the text will fade away in a visually appealing manner. This is a fun and interactive way to enhance the user experience on your website and is sure to be a valuable asset for any website looking to add a dynamic text effect. The Text Fade Hover Effect is easy to implement and customize, making it a user-friendly and easy-to-use tool. This Webflow cloneable is categorized under the Text Effects, Hover, and Interactions categories and was created by Red Republic. The Text Fade Hover Effect is a must-have for any website looking to add a dynamic and interactive text effect to their site.


Several different text reveal on scroll animations for Webflow. These techniques use a paid GSAP plugin called SplitText was used to achieve this effect. You can find the plugin here: https://greensock.com/club/ There are three different animations demonstrated here, line animation in which each line is animated as the user scrolls into the viewport, word animation in which each word is animated on scroll, and letter animation in which each letter individually animates.


A fun way of changing the gradient background color via mouse in Webflow. Please note this will not work in Firefox. This is a native Webflow interaction and just a single line of CSS code. The CSS controls the pointer events to none while the interactions control the location of the blur and it's surrounding effects.


A fun way of adding a water mouse hover ripple effect to your Webflow site. Simply add a tiny code and the javascript library and you're all set.


A method to highlight text on page scroll in Webflow. A unique a fun interaction in which the text on the page begins to highlight as you scroll down the page. Each letter even partially highlights depending on where you've scrolled on the page. This effect uses GSAP and Scrolltrigger.js to create the effect. You'll need to add the custom code found on page settings for this to work properly.


A fully cloneable animated blurry gradient background that can be used on your hero section, or other sections of your site. Helps add a layer of dynamic elements to your Webflow site. This is a 100% native solution with Webflow interactions and utilizes colored div blocks with CSS scaling.


Add a progress bar to your draggable CMS slider sections in Webflow. Typically most draggable, or third party sliders, don't offer a progress bar indicator. Using the power of Dragdealer.js you can now add a progress bar and draggable CMS slider to your Webflow site. Please note that you'll need to add the global styles HTML embed as well as the custom script found in the closing body tag within the Page settings for this to work properly.


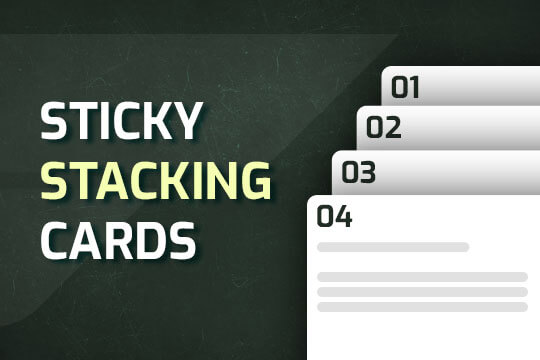
A way of utilizing sticky cards that stack on scroll in Webflow. Using position sticky and a scrolling into view interaction allows for this effect without any custom code.


An animated timeline scrolling effect perfect for about pages, historical pages and many others. As the user scrolls down the page a fun native interaction is applied that allows users to visit historical timelines with a unique Webflow interaction. The current date and item that is in view increases brightness while others out of view are faded out. The user can scroll down the page and have historical information provided in a unique and interactive fashion. This interaction uses while scrolling in view and while page is scrolling page trigger interactions.


Here's a fun and unique way to add particles that follow your cursor in Webflow. Be sure to check the page settings for the custom code needed to run this properly.


Here's a fun example of a hover interaction for a menu or navigation in Webflow. When hovering over the links different images are displayed in the background of the site. There is also a hover underline under the text, with different colors for each link.


Here's a fun text effect in which the text fades away on mouse hover in Webflow. A great way to add a dynamic animation interaction to your Webflow site.


Here's an inverted text masking marquee interaction for your Webflow site. The text changes color depending on the background. This is a simple HTML embed so you can easily move it around your Webflow site. You can change both the color of the text and the background. This is currently set to Body so you can change the class ID.


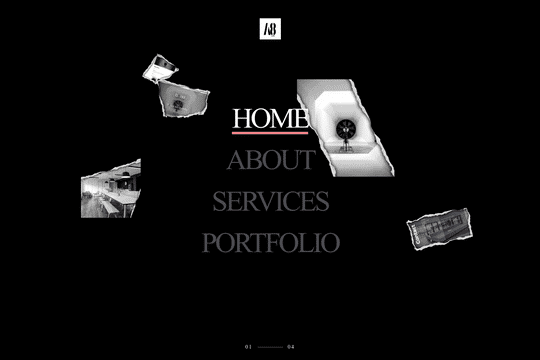
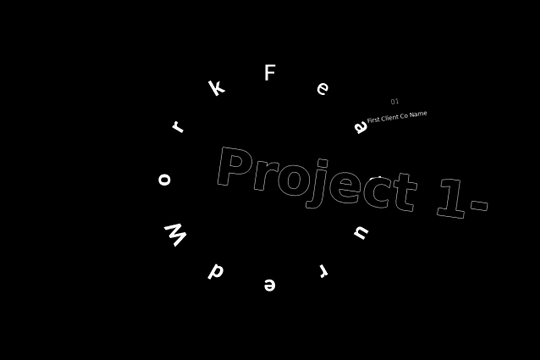
A fun scroll and rotate portfolio page interaction with outline text for Webflow. When the user moves his mouse on the page the text rotates and different portfolio items come into view. A great way to add dynamic interactions to a portfolio page on your site.


Here's a way of adding a full screen Google maps modal to your Webflow site. Perfect for showcasing your business location while keeping the user on your Webflow site.


A great way of adding a text time clock to a Webflow site. In this effect the time is written out and displayed on a page, a great way of adding a classy style clock to a Webflow site.





















