Cloneable tags
Description
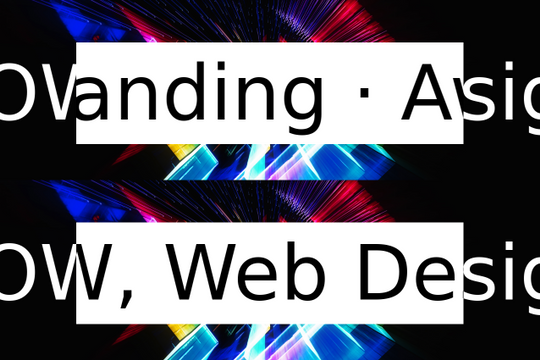
The Text Mask Infinite Marquee is a great cloneable for adding an inverted text masking marquee interaction to your Webflow site. This interaction allows the text to change color depending on the background, creating a dynamic and visually appealing effect. It is a simple HTML embed that can be easily moved around your Webflow site, and allows you to change both the color of the text and the background. This cloneable is currently set to Body, so you can easily change the class ID to customize it to your needs. This cloneable is categorized under Marquee, Text Effects, and Animation, and was created by Red Republic. The Text Mask Infinite Marquee is a powerful tool for adding some extra interactivity and visual interest to your Webflow site. Whether you're looking to create a dynamic marquee or simply want to add some extra flair to your text, this cloneable is sure to be a hit. So if you want to add an inverted text masking marquee to your website, be sure to check out the Text Mask Infinite Marquee.


Several different text reveal on scroll animations for Webflow. These techniques use a paid GSAP plugin called SplitText was used to achieve this effect. You can find the plugin here: https://greensock.com/club/ There are three different animations demonstrated here, line animation in which each line is animated as the user scrolls into the viewport, word animation in which each word is animated on scroll, and letter animation in which each letter individually animates.


Add a liquid metal background animation to your Webflow site via WebGL. Please note that this example relies heavily on scripts and custom code so you'll need to add the custom code found within the page settings.


A fun way of adding a water mouse hover ripple effect to your Webflow site. Simply add a tiny code and the javascript library and you're all set.


A method to highlight text on page scroll in Webflow. A unique a fun interaction in which the text on the page begins to highlight as you scroll down the page. Each letter even partially highlights depending on where you've scrolled on the page. This effect uses GSAP and Scrolltrigger.js to create the effect. You'll need to add the custom code found on page settings for this to work properly.


A fully cloneable animated blurry gradient background that can be used on your hero section, or other sections of your site. Helps add a layer of dynamic elements to your Webflow site. This is a 100% native solution with Webflow interactions and utilizes colored div blocks with CSS scaling.


A fun, interactive bubble blog for your Webflow site driven by Three.js. This interactive bubble blob follows the mouse around the page and moves and interacts based on it's location. A fun way of adding a dynamic and interactive background animation to your Webflow site.


An animated timeline scrolling effect perfect for about pages, historical pages and many others. As the user scrolls down the page a fun native interaction is applied that allows users to visit historical timelines with a unique Webflow interaction. The current date and item that is in view increases brightness while others out of view are faded out. The user can scroll down the page and have historical information provided in a unique and interactive fashion. This interaction uses while scrolling in view and while page is scrolling page trigger interactions.


A huge selection of premade Webflow animations, including animated buttons, click buttons, circular hover buttons, scroll down animations, nav link animations, tab animations, search bars, social media buttons, text animations, contact cards, blog cards, product cards and more.


Here's a fun and unique way to add particles that follow your cursor in Webflow. Be sure to check the page settings for the custom code needed to run this properly.


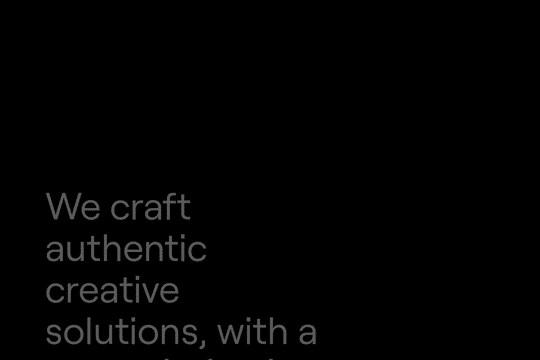
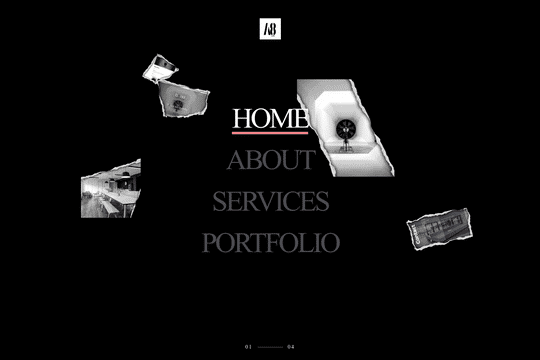
Here's a fun example of a hover interaction for a menu or navigation in Webflow. When hovering over the links different images are displayed in the background of the site. There is also a hover underline under the text, with different colors for each link.


Here's a fun text effect in which the text fades away on mouse hover in Webflow. A great way to add a dynamic animation interaction to your Webflow site.


Here's an inverted text masking marquee interaction for your Webflow site. The text changes color depending on the background. This is a simple HTML embed so you can easily move it around your Webflow site. You can change both the color of the text and the background. This is currently set to Body so you can change the class ID.


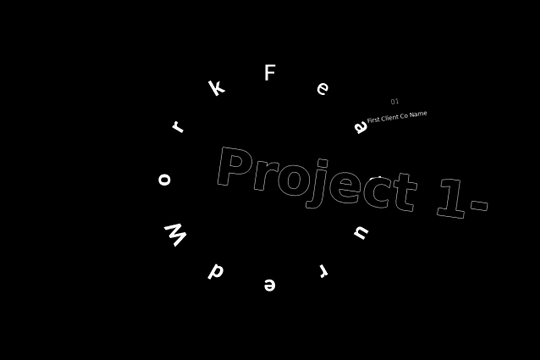
A fun scroll and rotate portfolio page interaction with outline text for Webflow. When the user moves his mouse on the page the text rotates and different portfolio items come into view. A great way to add dynamic interactions to a portfolio page on your site.


Here's a way of adding a full screen Google maps modal to your Webflow site. Perfect for showcasing your business location while keeping the user on your Webflow site.


A great way of adding a text time clock to a Webflow site. In this effect the time is written out and displayed on a page, a great way of adding a classy style clock to a Webflow site.






















