Cloneable tags
Description
The Text Time Display is a fantastic way to add a text time clock to your Webflow site. In this cloneable, the time is written out and displayed on the page, creating a classy and stylish clock that is perfect for any Webflow site. This cloneable is categorized under Date/Time and was created by Red Republic. Whether you're looking to add a touch of style to your Webflow site or simply want to make it easier for your users to keep track of the time, the Text Time Display is a great choice. So why wait? Check out the Text Time Display today and start adding a professional and user-friendly clock to your Webflow site!


A simple animation that has a scroll bar interaction/animation as you scroll down the page in Webflow. The animation is applied to the class, if you want to add more steps simply duplicate the last step and then edit the content.


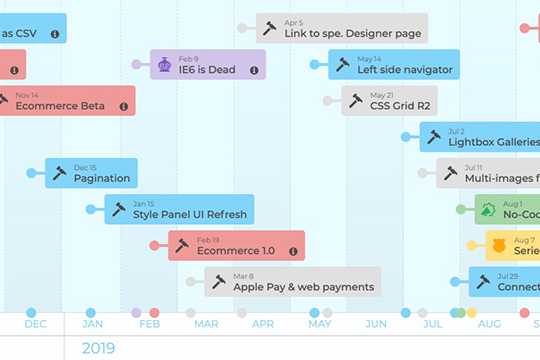
A horizontal scrolling timeline of events driven by Webflow CMS. You can navigate through the timeline both vertically (below) and horizontally. Both lists stay in sync. The vertical section shows more notes and links regarding the timeline events. This timeline is CMS driven and there are two collections, one for the events and one for the categories of each events. Each year of the timeline is made out of one collection list. There is more info on how this works at the bottom of the page, specifically how the CMS and CSS calc work. This could be great for about pages, client timeline pages, and much more.


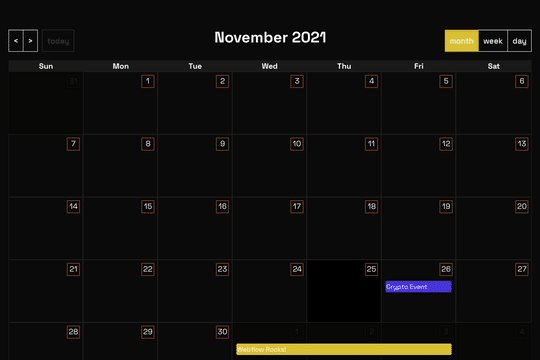
A full page Calendar with week/day/month setting and works with Webflow CMS. This full page calendar design relies on custom stylesheet and JS to work so you'll need to copy both the CSS and JS found in the head and closing body tag of the page settings. Please note that this is primarily driven via CSS and thus Webflow's designer becomes rather useless for the design other than the Webflow CMS elements tied to it.


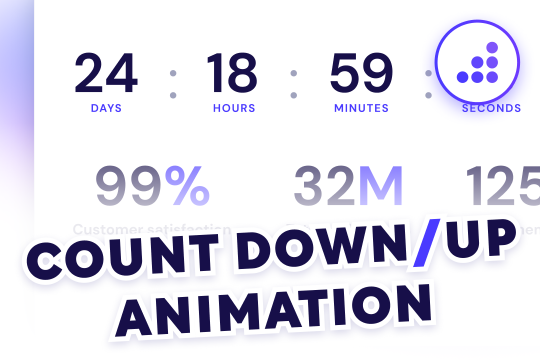
Add a countdown or launch date timer to your Webflow site with this cloneable. Have an upcoming launch for a product or service? Add a countdown timer via this cloneable and JS snippet. Simply update the JS code with the date and time of your event, match the style and make sure you have the relevant parent element ID and relevant divs setup and you'll have a countdown timer. In this example you can show the days, hours, minutes and seconds till your chosen launch time. This is perfect for any product or service page or events page that has a launch time associated with it.


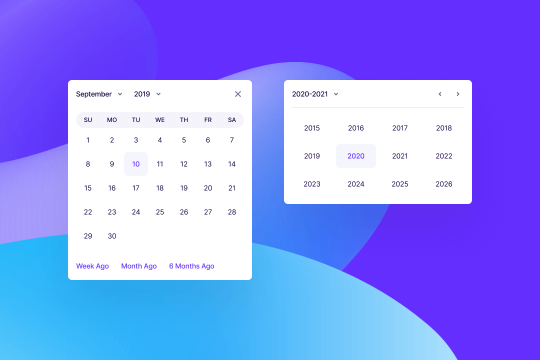
A great way of adding a date/calendar picker to forms or other elements within Webflow. Provides the essentials to get it added in 30 seconds and easily configurable based on your own style. Inherits the <body> typography. Please note that the date picker does require custom code found within the Page Settings. This utilizes Datepicker.js to create the date picker and the styling allows you to further customize the styling.


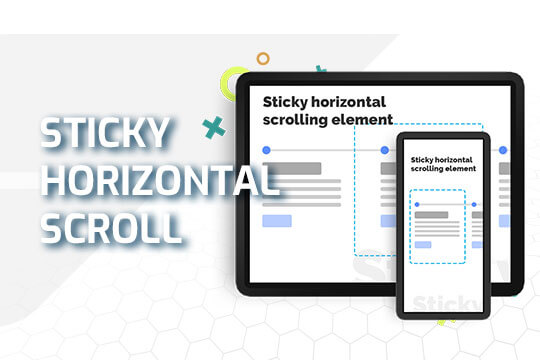
A sticky horizontal scrolling timeline container for your Webflow site. This is a combination of sticky position, overflow-x hidden and a scrolling in view interaction. This is perfect for timelines, milestones, process steps, about, history and much more.


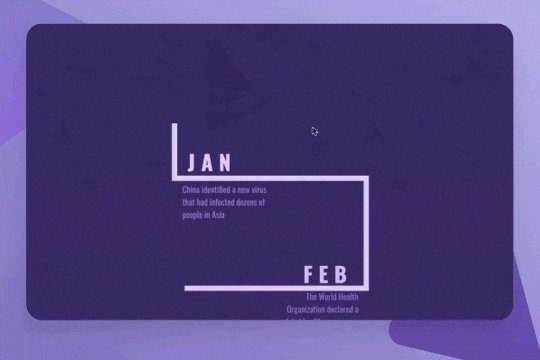
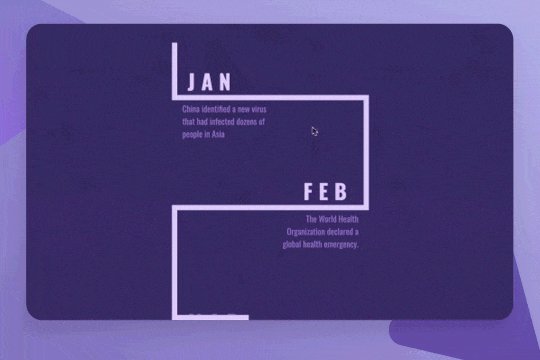
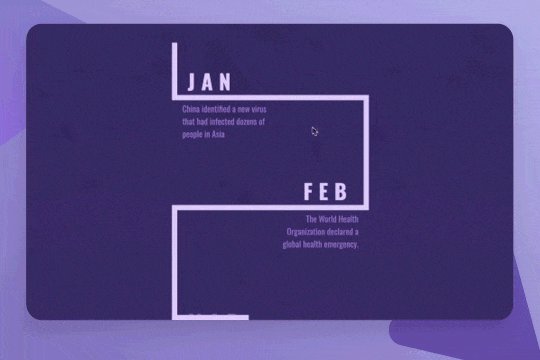
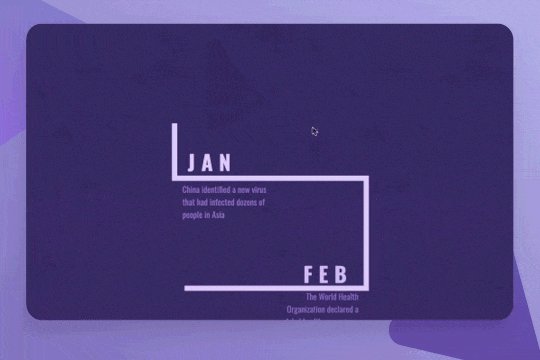
A unique way of creating an interactive scrolling timeline within Webflow. This demonstration provides a Covid timeline as an example for it's implementation. The animation is based on while scrolling into view with a scale of the line div blocks from 0 to 1. A


Want to add a countdown or number count up to your Webflow site? Clone this easy and free prebuilt counter animation in Webflow and get it up and running in minutes.


Here's a fun and unique way to add particles that follow your cursor in Webflow. Be sure to check the page settings for the custom code needed to run this properly.


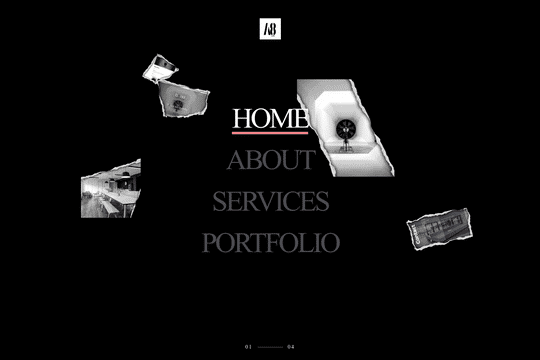
Here's a fun example of a hover interaction for a menu or navigation in Webflow. When hovering over the links different images are displayed in the background of the site. There is also a hover underline under the text, with different colors for each link.


Here's a fun text effect in which the text fades away on mouse hover in Webflow. A great way to add a dynamic animation interaction to your Webflow site.


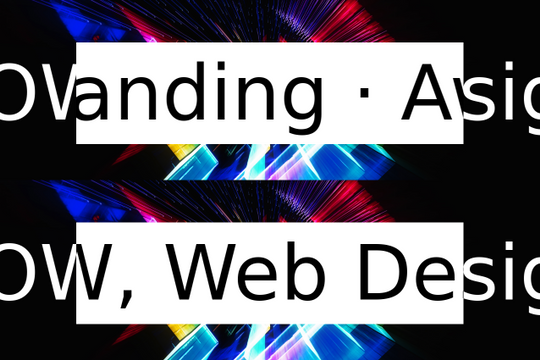
Here's an inverted text masking marquee interaction for your Webflow site. The text changes color depending on the background. This is a simple HTML embed so you can easily move it around your Webflow site. You can change both the color of the text and the background. This is currently set to Body so you can change the class ID.


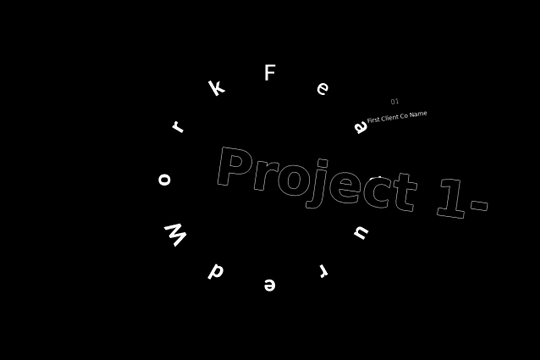
A fun scroll and rotate portfolio page interaction with outline text for Webflow. When the user moves his mouse on the page the text rotates and different portfolio items come into view. A great way to add dynamic interactions to a portfolio page on your site.


Here's a way of adding a full screen Google maps modal to your Webflow site. Perfect for showcasing your business location while keeping the user on your Webflow site.


A great way of adding a text time clock to a Webflow site. In this effect the time is written out and displayed on a page, a great way of adding a classy style clock to a Webflow site.





















