Cloneable tags
Description
The Two Way Horizontal Scroll Interaction is a technique for adding dynamic elements to your Webflow site using native Webflow interactions. When a user scrolls down the page, two pieces of text begin to move in opposite directions, creating a simple and fun effect. This cloneable, created by Lee Wilson, is categorized under the Scroll, Interactions, and Text Effects categories and can be easily implemented to add an engaging touch to your website. With the Two Way Horizontal Scroll Interaction, you can create a dynamic and interactive experience for your users as they scroll through your pages. This technique is a great way to add some visual interest and movement to your Webflow site.


Several different text reveal on scroll animations for Webflow. These techniques use a paid GSAP plugin called SplitText was used to achieve this effect. You can find the plugin here: https://greensock.com/club/ There are three different animations demonstrated here, line animation in which each line is animated as the user scrolls into the viewport, word animation in which each word is animated on scroll, and letter animation in which each letter individually animates.


A method to highlight text on page scroll in Webflow. A unique a fun interaction in which the text on the page begins to highlight as you scroll down the page. Each letter even partially highlights depending on where you've scrolled on the page. This effect uses GSAP and Scrolltrigger.js to create the effect. You'll need to add the custom code found on page settings for this to work properly.


A fully cloneable animated blurry gradient background that can be used on your hero section, or other sections of your site. Helps add a layer of dynamic elements to your Webflow site. This is a 100% native solution with Webflow interactions and utilizes colored div blocks with CSS scaling.


Add a progress bar to your draggable CMS slider sections in Webflow. Typically most draggable, or third party sliders, don't offer a progress bar indicator. Using the power of Dragdealer.js you can now add a progress bar and draggable CMS slider to your Webflow site. Please note that you'll need to add the global styles HTML embed as well as the custom script found in the closing body tag within the Page settings for this to work properly.


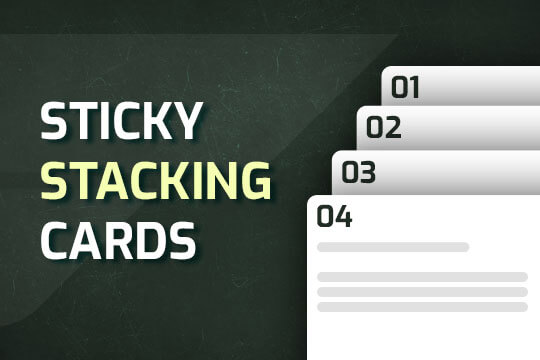
A way of utilizing sticky cards that stack on scroll in Webflow. Using position sticky and a scrolling into view interaction allows for this effect without any custom code.


An animated timeline scrolling effect perfect for about pages, historical pages and many others. As the user scrolls down the page a fun native interaction is applied that allows users to visit historical timelines with a unique Webflow interaction. The current date and item that is in view increases brightness while others out of view are faded out. The user can scroll down the page and have historical information provided in a unique and interactive fashion. This interaction uses while scrolling in view and while page is scrolling page trigger interactions.


A huge selection of premade Webflow animations, including animated buttons, click buttons, circular hover buttons, scroll down animations, nav link animations, tab animations, search bars, social media buttons, text animations, contact cards, blog cards, product cards and more.


A fun GSAP text hover image span effect created for Webflow. When hovering over a specific text or link, images appear on the screen. Perfect for dynamic and playful interactions powered by GSAP. This script is powered by GSAP and you can find the custom code found in the page settings. This allows you to signify images that appear when a user hovers over a native Webflow text span item. This is also mobile friendly as the code allows you to set media resolution settings and customizing the effect on the non-selected text span. You are able to customize the easing, zindex position, colors and much more.


Two way, opposite text scrolling based on page scroll in Webflow. When a user scrolls down the page two pieces of text begin to move in opposite directions. A simple and fun demonstration of adding dynamic elements to your Webflow site using native Webflow interactions.


A demonstration of how to use text as an image mask in Webflow. Using this technique the text becomes a "transparent" mask that allows the background image to show through. As the users scroll down the site the text scrolls up and shows the background image. This effect requires a simple CSS code which can be found in Page Settings to work properly.


Want to add an infinite rotating text circle to your Webflow site? This demonstration utilizes Webflow's interactions to create a rotating text circle that appears after page load. The interaction has two key frames, the first has a rotation of 359 degrees with the second 0. Then simply set it to looping and you've got an infinite rotating text circle.




















