Cloneable tags
Description
Infinite Text Rotation Circle Interaction Loading Screen is a Webflow cloneable that allows you to add an infinite rotating text circle to your website. This demonstration utilizes Webflow's interactions to create a rotating text circle that appears after page load. The interaction has two key frames, the first has a rotation of 359 degrees with the second 0. Then, simply set it to looping and you've got an infinite rotating text circle. Whether you're looking to add a dynamic loading screen to your website or simply want to create a more interactive and engaging user experience, Infinite Text Rotation Circle Interaction Loading Screen is an excellent choice. Created by Lee Wilson, Infinite Text Rotation Circle Interaction Loading Screen is categorized under Text Effects, Pre loader, Rotate, Animation, Interactions, making it a valuable resource for those looking to add a dynamic loading screen to their website. Whether you're looking to add a dynamic loading screen to your website or simply want to create a more interactive and engaging user experience, Infinite Text Rotation Circle Interaction Loading Screen is an excellent choice.


Several different text reveal on scroll animations for Webflow. These techniques use a paid GSAP plugin called SplitText was used to achieve this effect. You can find the plugin here: https://greensock.com/club/ There are three different animations demonstrated here, line animation in which each line is animated as the user scrolls into the viewport, word animation in which each word is animated on scroll, and letter animation in which each letter individually animates.


Add a liquid metal background animation to your Webflow site via WebGL. Please note that this example relies heavily on scripts and custom code so you'll need to add the custom code found within the page settings.


A fun way of adding a water mouse hover ripple effect to your Webflow site. Simply add a tiny code and the javascript library and you're all set.


A method to highlight text on page scroll in Webflow. A unique a fun interaction in which the text on the page begins to highlight as you scroll down the page. Each letter even partially highlights depending on where you've scrolled on the page. This effect uses GSAP and Scrolltrigger.js to create the effect. You'll need to add the custom code found on page settings for this to work properly.


A fully cloneable animated blurry gradient background that can be used on your hero section, or other sections of your site. Helps add a layer of dynamic elements to your Webflow site. This is a 100% native solution with Webflow interactions and utilizes colored div blocks with CSS scaling.


Add a progress bar to your draggable CMS slider sections in Webflow. Typically most draggable, or third party sliders, don't offer a progress bar indicator. Using the power of Dragdealer.js you can now add a progress bar and draggable CMS slider to your Webflow site. Please note that you'll need to add the global styles HTML embed as well as the custom script found in the closing body tag within the Page settings for this to work properly.


A fun, interactive bubble blog for your Webflow site driven by Three.js. This interactive bubble blob follows the mouse around the page and moves and interacts based on it's location. A fun way of adding a dynamic and interactive background animation to your Webflow site.


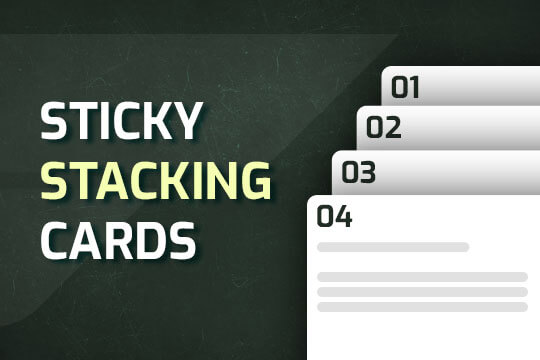
A way of utilizing sticky cards that stack on scroll in Webflow. Using position sticky and a scrolling into view interaction allows for this effect without any custom code.


Two way, opposite text scrolling based on page scroll in Webflow. When a user scrolls down the page two pieces of text begin to move in opposite directions. A simple and fun demonstration of adding dynamic elements to your Webflow site using native Webflow interactions.


A demonstration of how to use text as an image mask in Webflow. Using this technique the text becomes a "transparent" mask that allows the background image to show through. As the users scroll down the site the text scrolls up and shows the background image. This effect requires a simple CSS code which can be found in Page Settings to work properly.


Want to add an infinite rotating text circle to your Webflow site? This demonstration utilizes Webflow's interactions to create a rotating text circle that appears after page load. The interaction has two key frames, the first has a rotation of 359 degrees with the second 0. Then simply set it to looping and you've got an infinite rotating text circle.





















