Cloneable tags
Description
If you want to add an interactive star system to your Webflow site, this cloneable template is the perfect solution. Created by Matthew Bozanich and categorized under Three.js, WebGL, and Interactions, this template allows you to easily add a dynamic and interactive background to your site using Three.js. It's a great way to add some excitement and engagement to your site. Simply clone the template and customize it to fit your needs. Whether you want to add some visual interest to your site or just make it more interactive, the Star System Three.js effect is a great choice. So if you want to make your Webflow site more dynamic and engaging, be sure to check out this cloneable template. The Star System Three.js effect is a fun and effective way to add some flair to your site.


Add a liquid metal background animation to your Webflow site via WebGL. Please note that this example relies heavily on scripts and custom code so you'll need to add the custom code found within the page settings.


A fully cloneable animated blurry gradient background that can be used on your hero section, or other sections of your site. Helps add a layer of dynamic elements to your Webflow site. This is a 100% native solution with Webflow interactions and utilizes colored div blocks with CSS scaling.


Add a progress bar to your draggable CMS slider sections in Webflow. Typically most draggable, or third party sliders, don't offer a progress bar indicator. Using the power of Dragdealer.js you can now add a progress bar and draggable CMS slider to your Webflow site. Please note that you'll need to add the global styles HTML embed as well as the custom script found in the closing body tag within the Page settings for this to work properly.


A fun, interactive bubble blog for your Webflow site driven by Three.js. This interactive bubble blob follows the mouse around the page and moves and interacts based on it's location. A fun way of adding a dynamic and interactive background animation to your Webflow site.


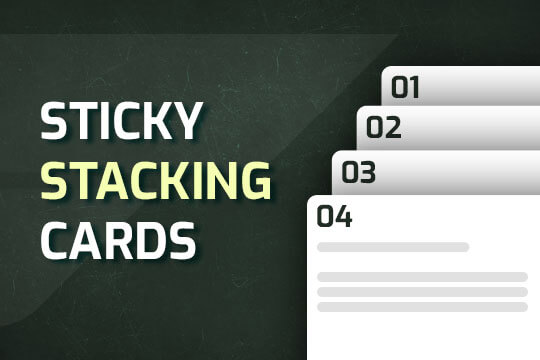
A way of utilizing sticky cards that stack on scroll in Webflow. Using position sticky and a scrolling into view interaction allows for this effect without any custom code.


An animated timeline scrolling effect perfect for about pages, historical pages and many others. As the user scrolls down the page a fun native interaction is applied that allows users to visit historical timelines with a unique Webflow interaction. The current date and item that is in view increases brightness while others out of view are faded out. The user can scroll down the page and have historical information provided in a unique and interactive fashion. This interaction uses while scrolling in view and while page is scrolling page trigger interactions.


A huge selection of premade Webflow animations, including animated buttons, click buttons, circular hover buttons, scroll down animations, nav link animations, tab animations, search bars, social media buttons, text animations, contact cards, blog cards, product cards and more.


An FAQ accordion for Webflow that includes all of the Webflow interactions to make it work. This accordion offers a simple design and is fully responsive with prebuilt interactions to make the magic happen.


Here's a way to add a interactive star system to Webflow via Three.js. A great way of creating and interactive background on your Webflow site.


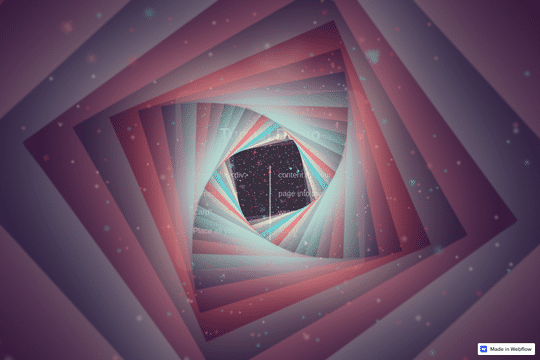
Add a rotating 3D style tunnel to your Webflow sites background via this HTML embed CSS technique.


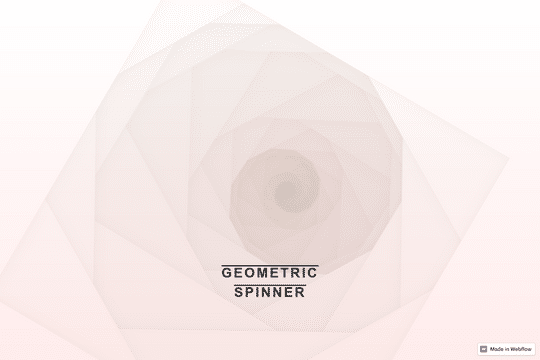
A very cool and unique background effect of a geometric spinner in Webflow. Perfect for adding depth and character to a Webflow sites background.























