Cloneable tags
Description
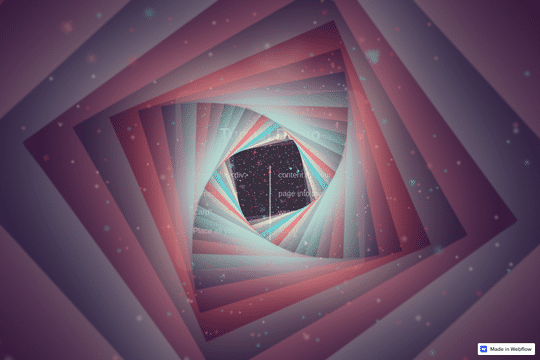
The CSS Background Animation is a technique for adding a rotating 3D style tunnel to the background of your Webflow site using HTML and CSS. This cloneable, which was created by Matthew Bozanich, is available in Webflow and is categorized under the Background, Animation, and CSS categories. The CSS Background Animation is a visually striking and dynamic way to add some interest and personality to your website. This technique is easy to implement using the HTML embed code provided and can be customized to suit your specific needs and preferences. Whether you want to add some flair to your website or just want to make it more visually appealing, the CSS Background Animation is a great choice.


Several different text reveal on scroll animations for Webflow. These techniques use a paid GSAP plugin called SplitText was used to achieve this effect. You can find the plugin here: https://greensock.com/club/ There are three different animations demonstrated here, line animation in which each line is animated as the user scrolls into the viewport, word animation in which each word is animated on scroll, and letter animation in which each letter individually animates.


A fun way of changing the gradient background color via mouse in Webflow. Please note this will not work in Firefox. This is a native Webflow interaction and just a single line of CSS code. The CSS controls the pointer events to none while the interactions control the location of the blur and it's surrounding effects.


Add a liquid metal background animation to your Webflow site via WebGL. Please note that this example relies heavily on scripts and custom code so you'll need to add the custom code found within the page settings.


A fun way of adding a water mouse hover ripple effect to your Webflow site. Simply add a tiny code and the javascript library and you're all set.


A fully cloneable animated blurry gradient background that can be used on your hero section, or other sections of your site. Helps add a layer of dynamic elements to your Webflow site. This is a 100% native solution with Webflow interactions and utilizes colored div blocks with CSS scaling.


A fun, interactive bubble blog for your Webflow site driven by Three.js. This interactive bubble blob follows the mouse around the page and moves and interacts based on it's location. A fun way of adding a dynamic and interactive background animation to your Webflow site.


A huge selection of premade Webflow animations, including animated buttons, click buttons, circular hover buttons, scroll down animations, nav link animations, tab animations, search bars, social media buttons, text animations, contact cards, blog cards, product cards and more.


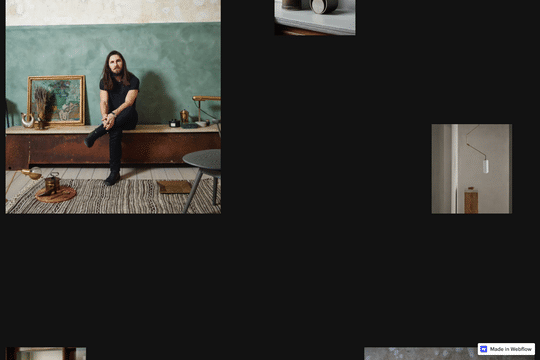
An infinite scrolling vertical image interaction for Webflow. A great way of achieving a vertical scrolling looping image on your Webflow site. This technique uses custom CSS and JS so be sure to check the custom code within the Page Settings.


Here's a way to add a interactive star system to Webflow via Three.js. A great way of creating and interactive background on your Webflow site.


Add a rotating 3D style tunnel to your Webflow sites background via this HTML embed CSS technique.


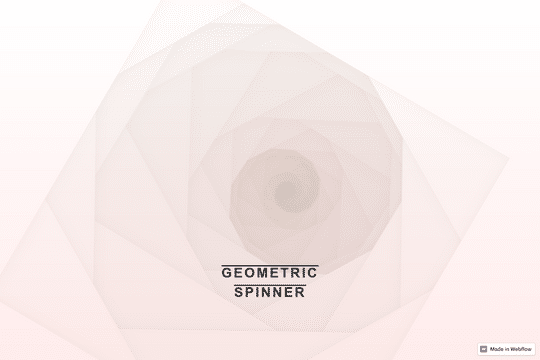
A very cool and unique background effect of a geometric spinner in Webflow. Perfect for adding depth and character to a Webflow sites background.























