Cloneable tags
Description
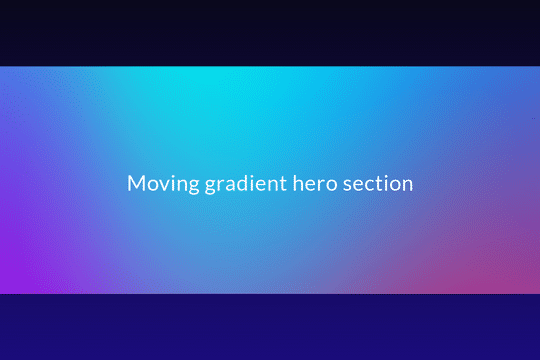
The Lottie Moving Hero Gradient is a Webflow cloneable that features a simple moving gradient hero section using a lottiefile as a background. This cloneable was created to showcase the capabilities of using a lottiefile as a dynamic background in Webflow. The hero section also includes a blur effect to make the background appear more natural and give it a smooth transition. This cloneable can be easily customized and adapted to fit the needs of your website. It's a great starting point for creating a dynamic and visually appealing hero section on your website. The Lottie Moving Hero Gradient cloneable is categorized under the Animation, Background, and Gradient categories and was created by Gerardo Coto.


Several different text reveal on scroll animations for Webflow. These techniques use a paid GSAP plugin called SplitText was used to achieve this effect. You can find the plugin here: https://greensock.com/club/ There are three different animations demonstrated here, line animation in which each line is animated as the user scrolls into the viewport, word animation in which each word is animated on scroll, and letter animation in which each letter individually animates.


A fun way of changing the gradient background color via mouse in Webflow. Please note this will not work in Firefox. This is a native Webflow interaction and just a single line of CSS code. The CSS controls the pointer events to none while the interactions control the location of the blur and it's surrounding effects.


Add a liquid metal background animation to your Webflow site via WebGL. Please note that this example relies heavily on scripts and custom code so you'll need to add the custom code found within the page settings.


A fun way of adding a water mouse hover ripple effect to your Webflow site. Simply add a tiny code and the javascript library and you're all set.


A fully cloneable animated blurry gradient background that can be used on your hero section, or other sections of your site. Helps add a layer of dynamic elements to your Webflow site. This is a 100% native solution with Webflow interactions and utilizes colored div blocks with CSS scaling.


A fun, interactive bubble blog for your Webflow site driven by Three.js. This interactive bubble blob follows the mouse around the page and moves and interacts based on it's location. A fun way of adding a dynamic and interactive background animation to your Webflow site.


A huge selection of premade Webflow animations, including animated buttons, click buttons, circular hover buttons, scroll down animations, nav link animations, tab animations, search bars, social media buttons, text animations, contact cards, blog cards, product cards and more.


An infinite scrolling vertical image interaction for Webflow. A great way of achieving a vertical scrolling looping image on your Webflow site. This technique uses custom CSS and JS so be sure to check the custom code within the Page Settings.


Simple moving gradient hero section using a lottiefile as a background. Added a blur effect to the background to make it appear more natural.























